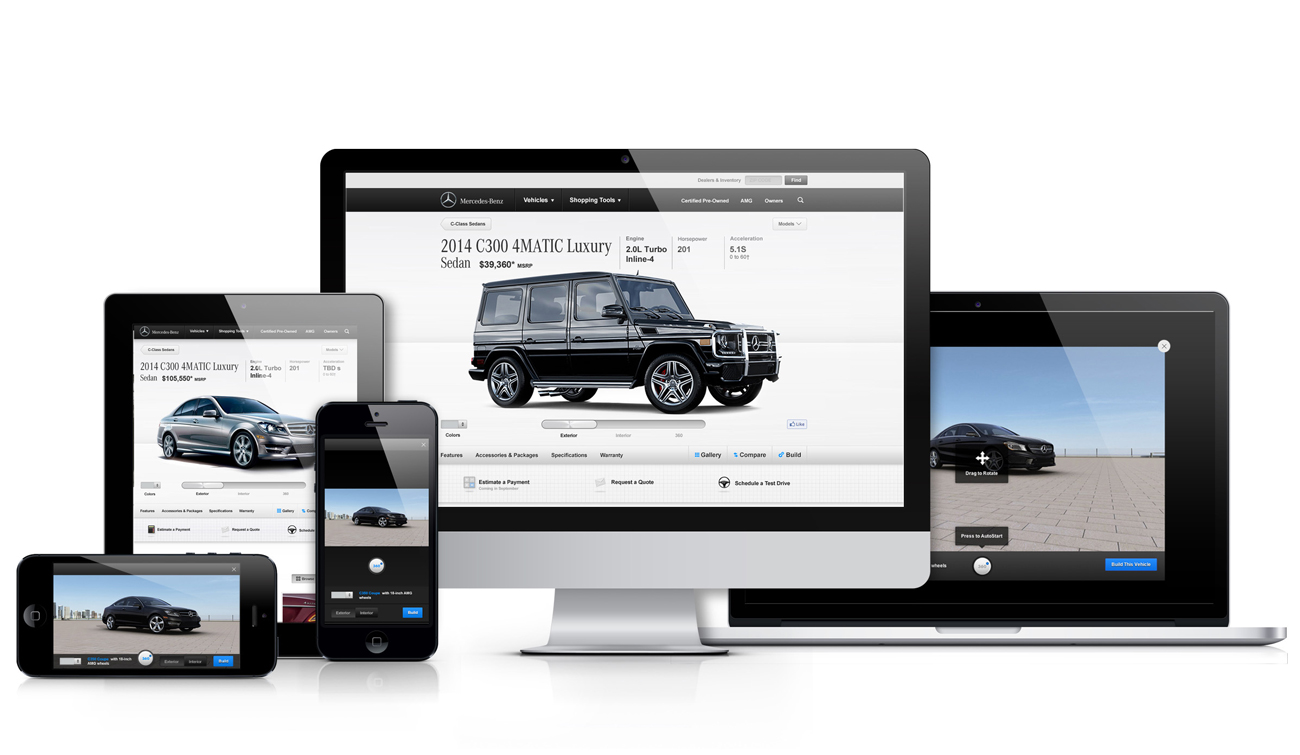
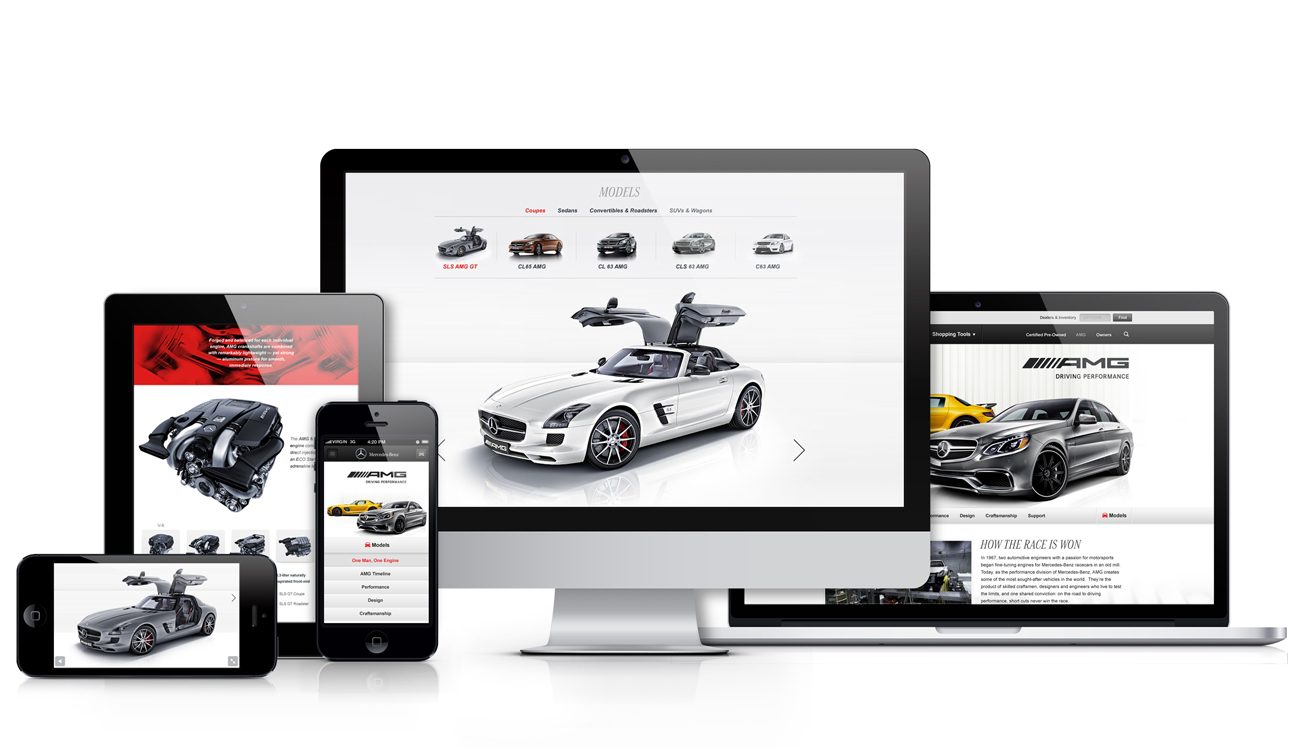
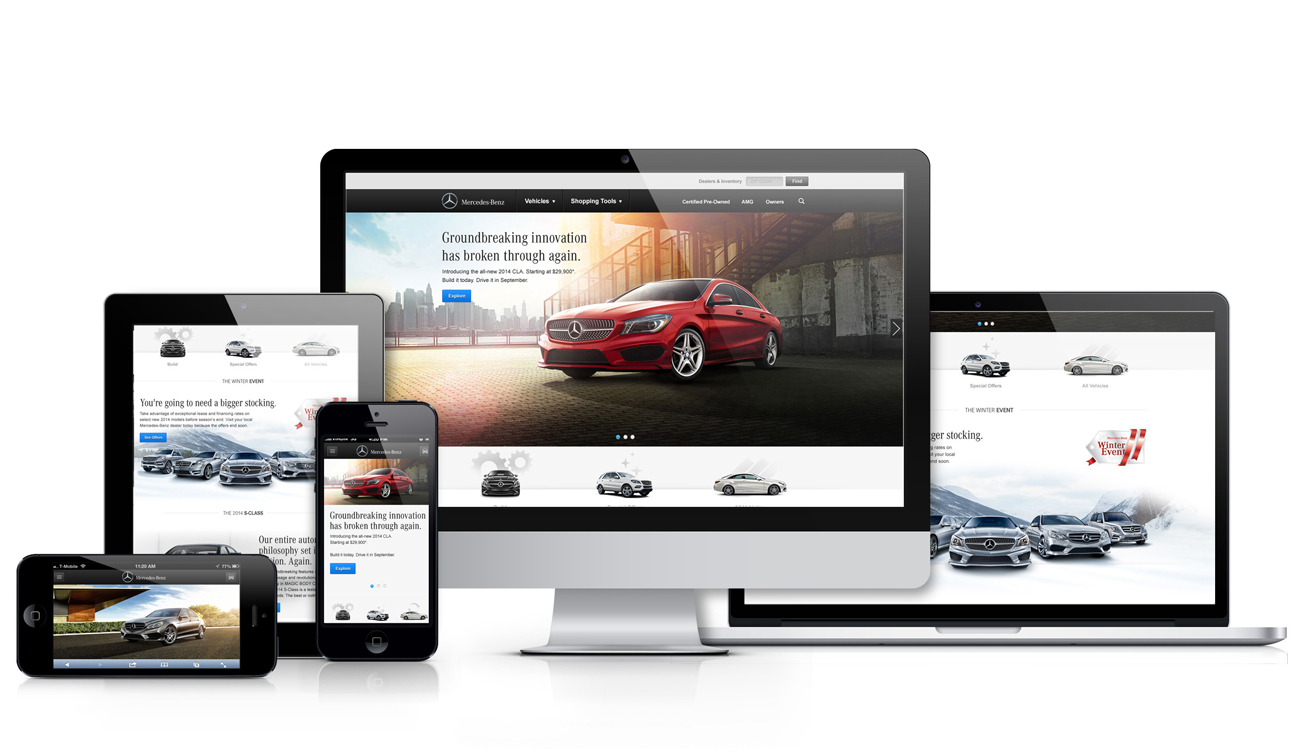
Mercedes-Benz Responsive Redesign
We were required to understand the responsive web design and Mercedes’ contents, and we needed to find a creative solution that could evolve with the current devices and lifestyles. Although it was very challenging for both the client and the Razorfish team, we made a lot of mistakes and iterations, and did a lot of tireless research with trust in each other. It was great process.
In terms of difficulty, if the traditional web design process is like doing 2-‐dimensional design, then the responsive web design is like doing 3-‐dimensional design with the same tools. For this process the designer/developer sets up a range of numbers based on the size of each device (desktop, tablet, and mobile). We call these the breakpoints. Traditionally designers design one platform for the web, and in general people think that responsive design only needs one code. But using these breakpoints we designed 3 separate platforms for each device. We also needed to consider 3 probabilities for each platform. For this to be successful it is very important that the design be more logical.


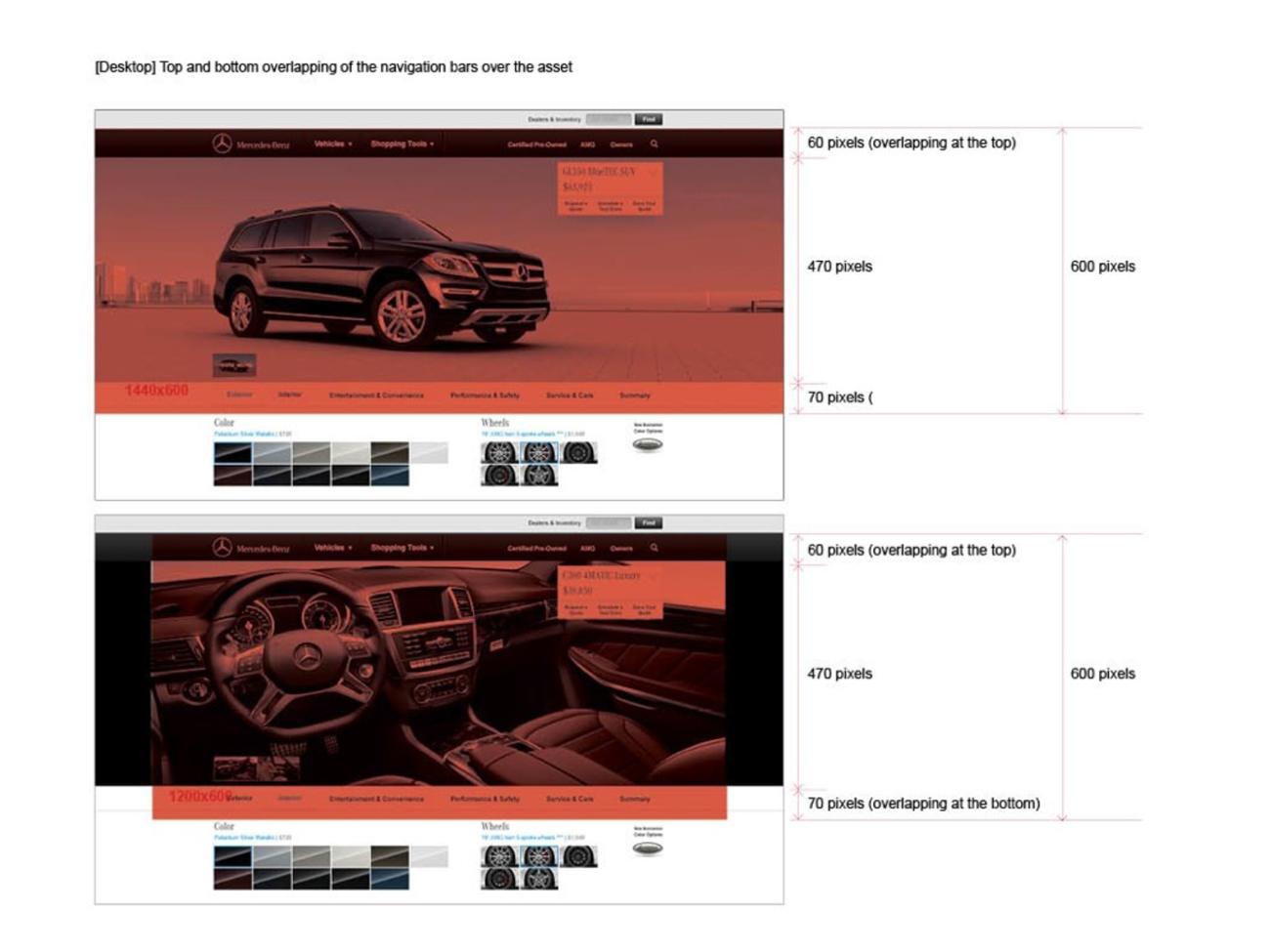
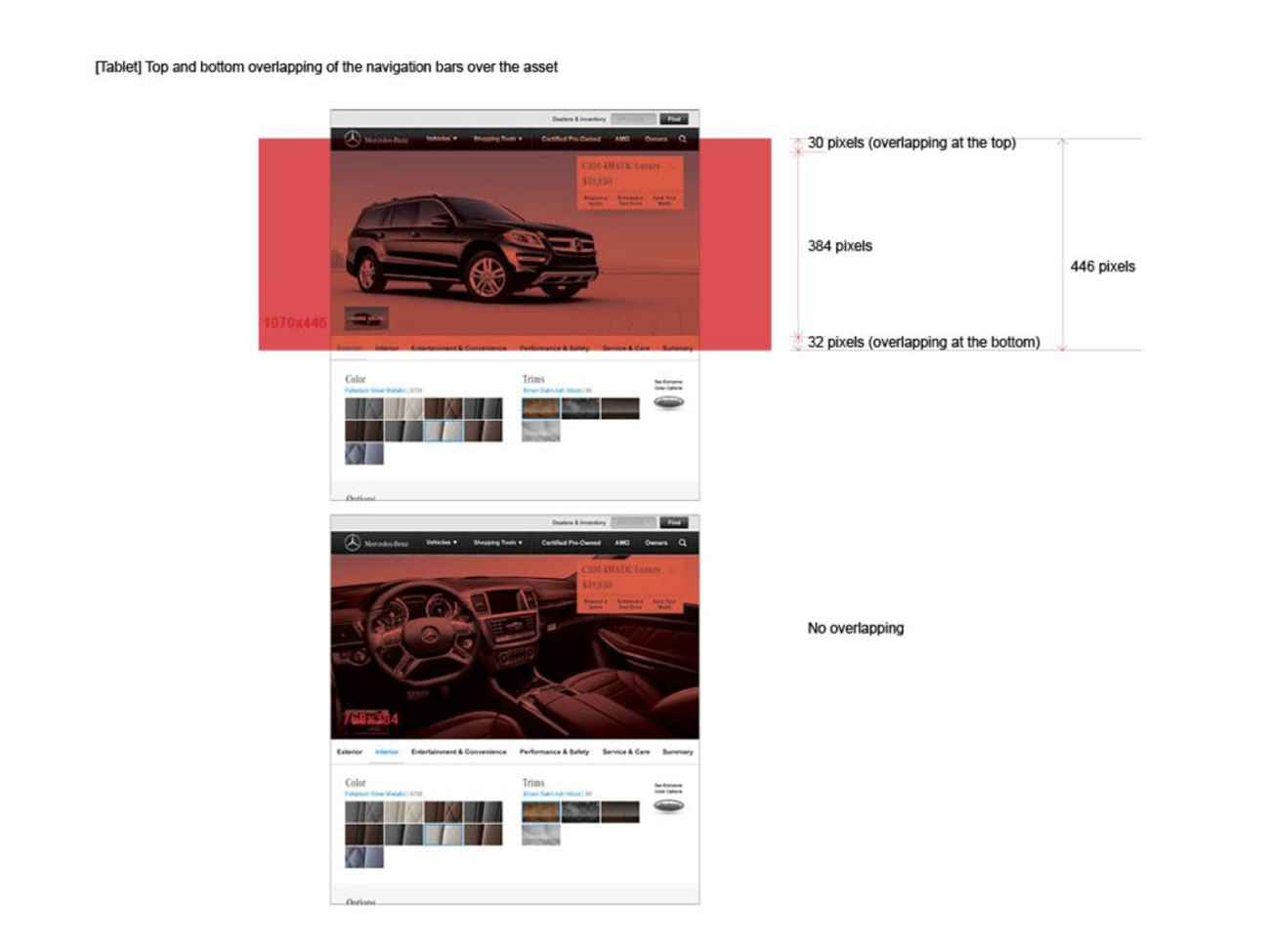
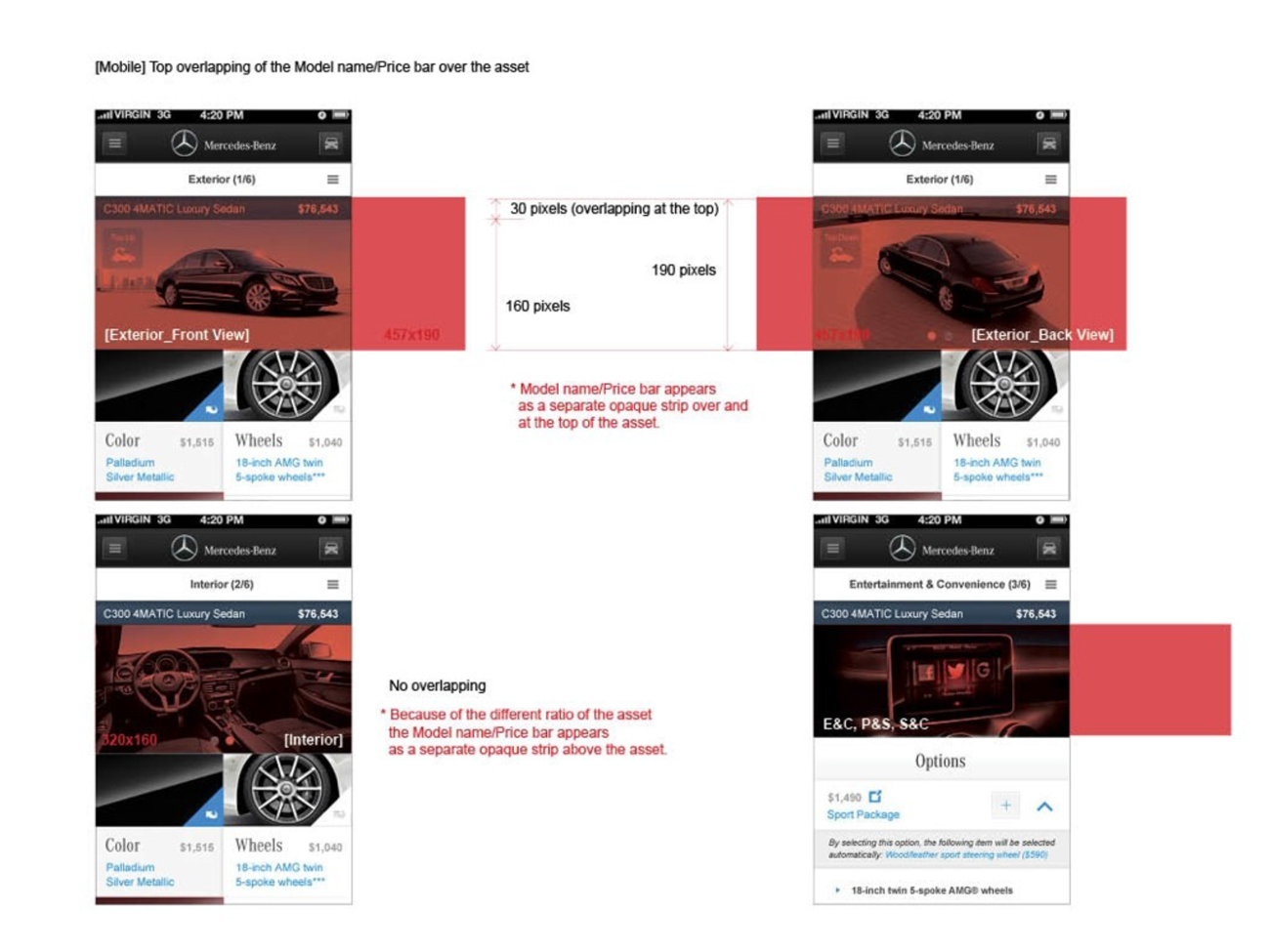
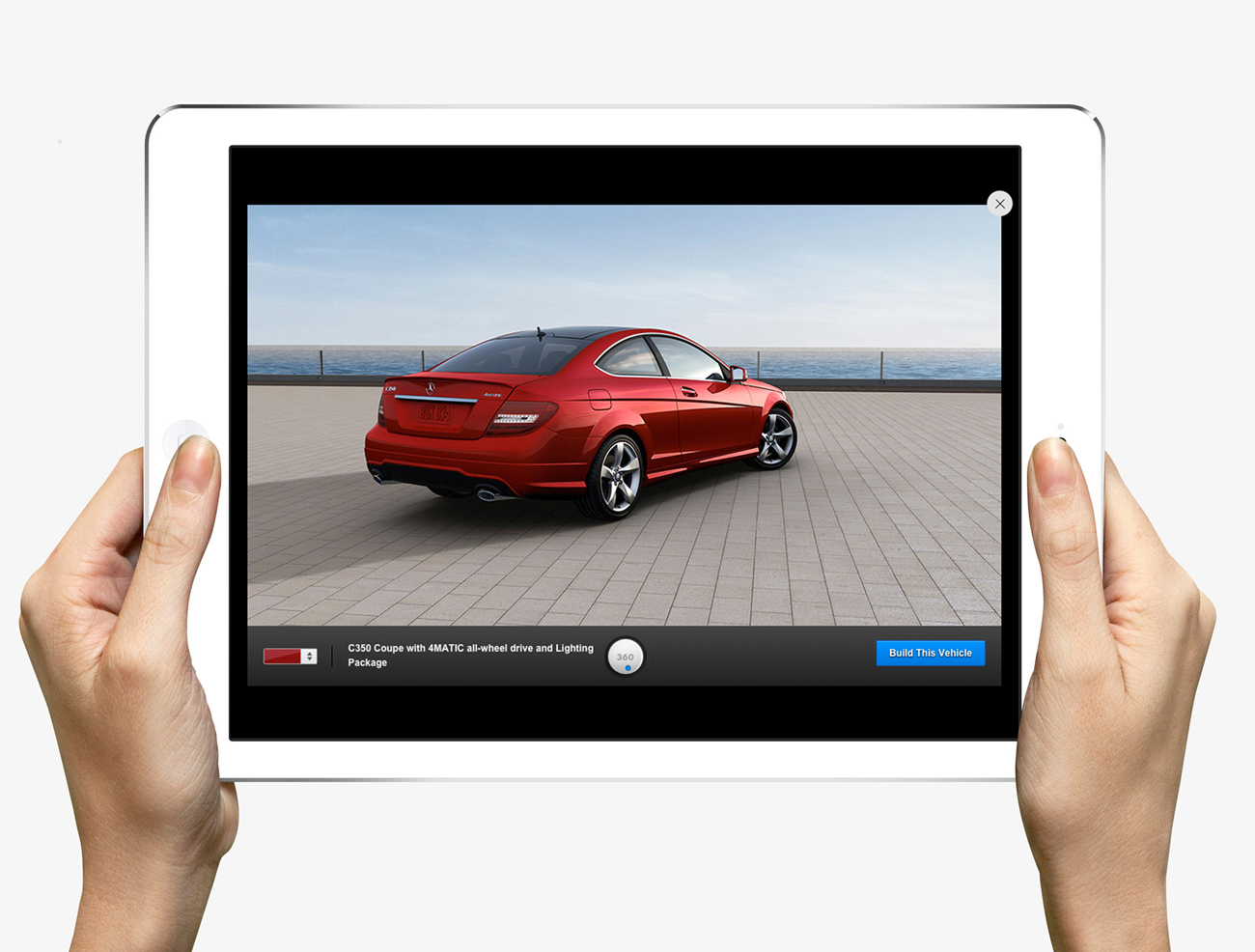
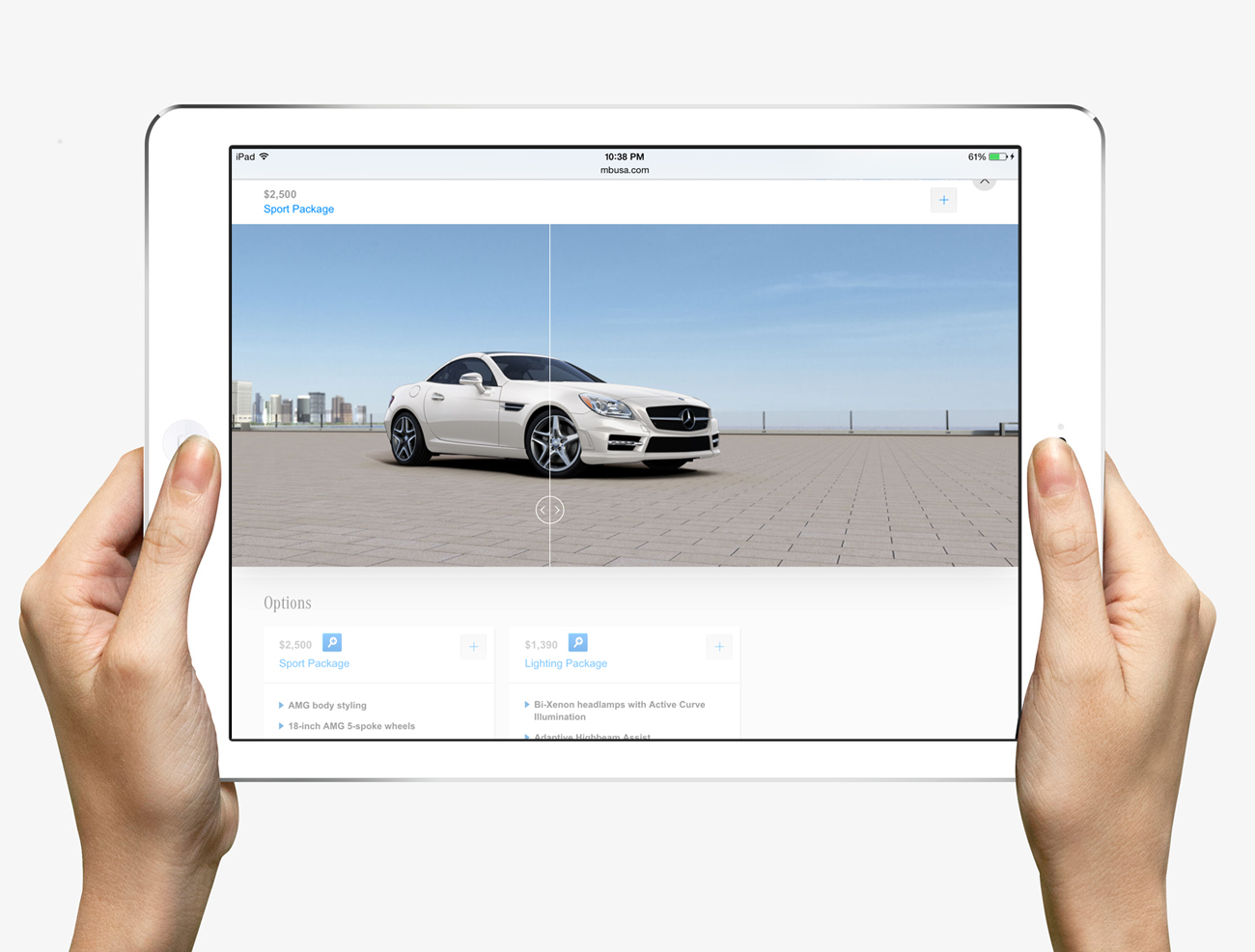
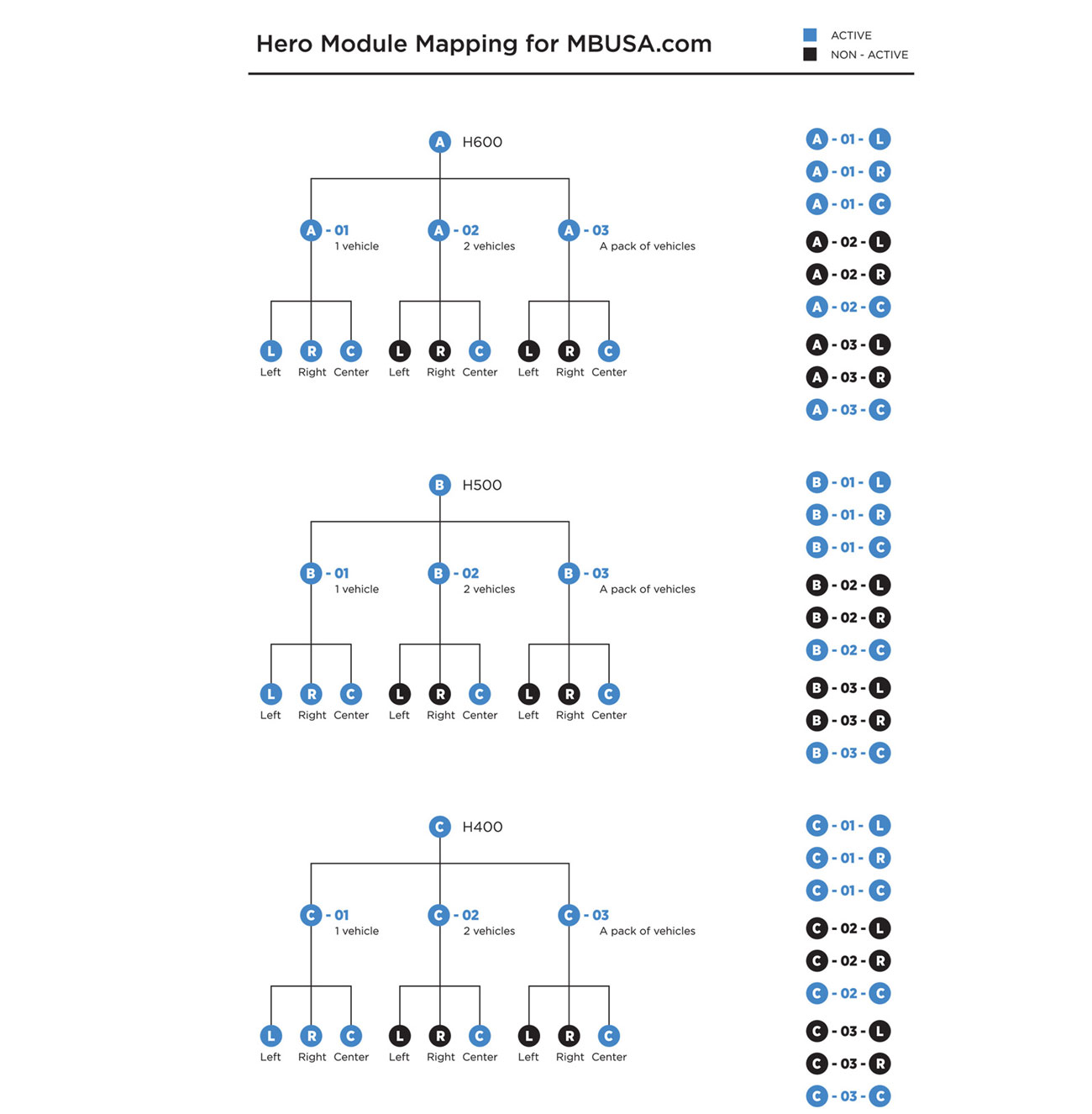
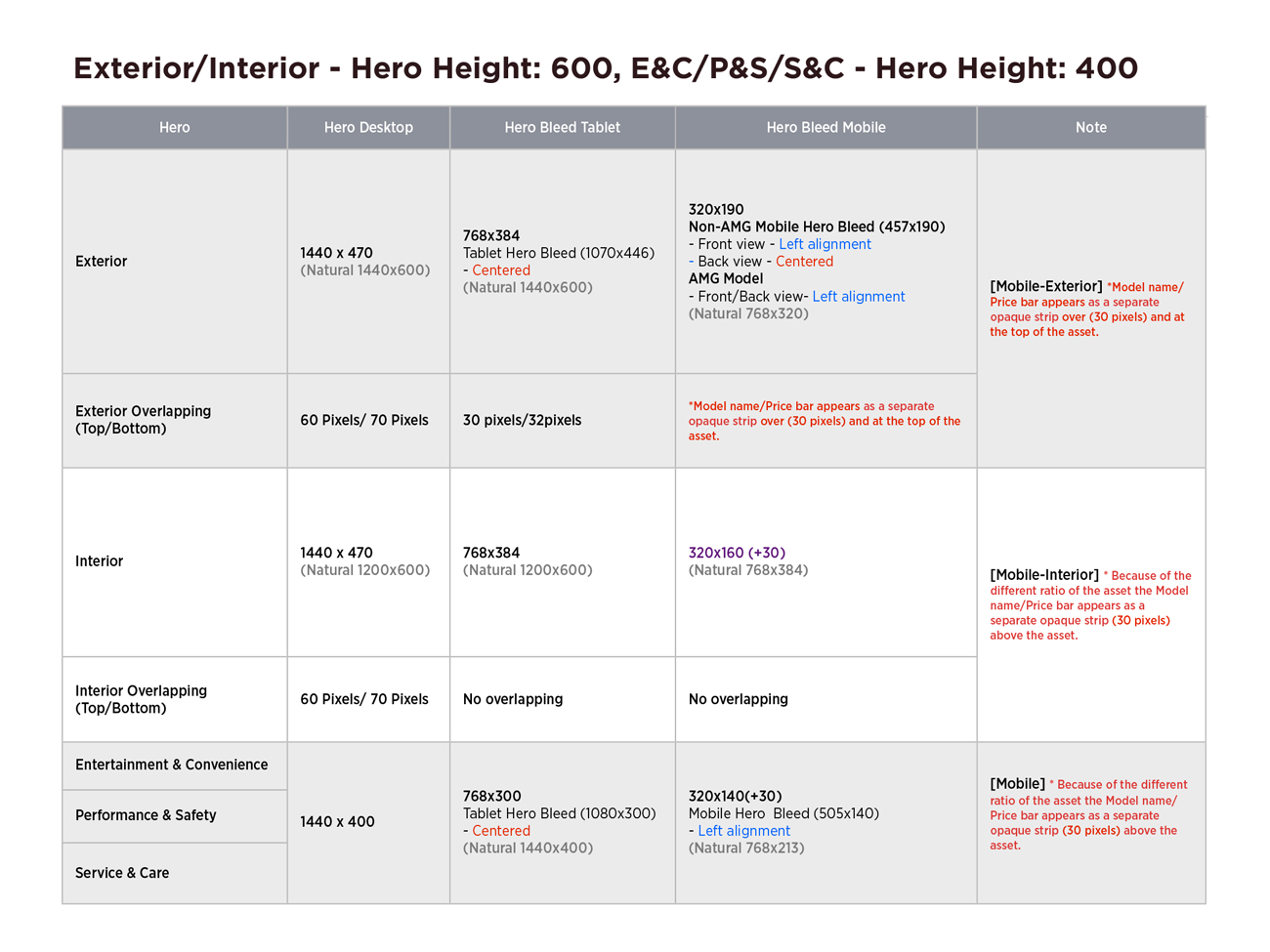
This map explains how we approach the hero setting per device. We set up 3 basic heights for hero: 400, 500, and 600 pixels. Then we determined what would be the most desirable way to show the vehicles on the hero images: One vehicle, two vehicles and a pack of vehicle. We wanted to display the vehicles on the images more prominently rather than showing a small vehicle with a relatively huge background on a small device.

So we investigated the setting that covers 3 breakpoints and we decided to crop some of the background of the hero images that we don't need on Tablet & Mobile. To be technically accurate we still used the same image ratio but we added a code that blocks unnecessary parts of the image.

The User reveals the image up to a certain point and then the image gets stretched up to a breakpoint. As a result the user can experience a larger vehicle image with their small device without the unnecessary background.